一次弄懂 CSS 选择器权重问题
选择器的种类
- !important
- 内联样式
- ID 选择器
- class 选择器
- 元素选择器
- 通配符选择器
权值和权级的概念
我们可以通过给选择器添加权值和权级这两个概念的方式来更好的理解选择器的权重(注意:“权值”和“权级”的概念是为了更好的理解权重而提出的,并不是真是存在的)

选择器的权重
有了权值和权级的概念以后,我们就可以参考表格来对元素的权重进行理解。 选择器的权重可以相加,例:

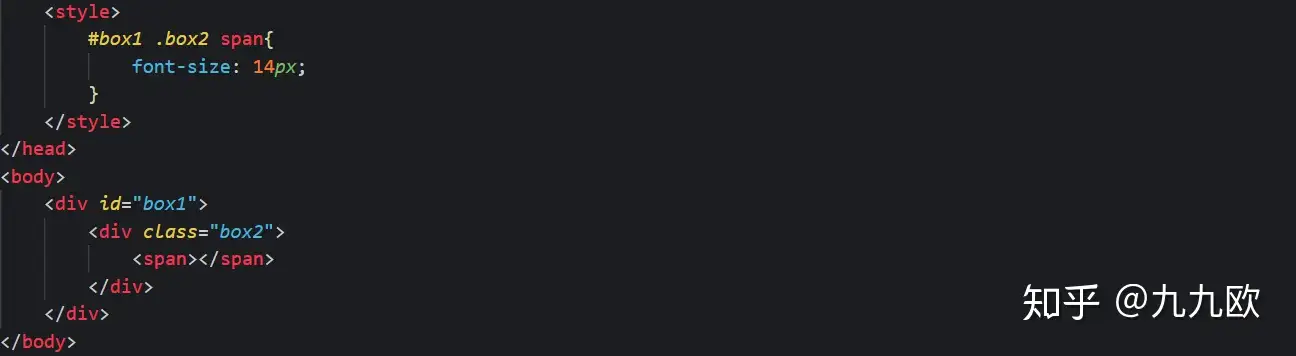
span 的权值为 = id 选择器 100+类选择器 10+元素选择器 1 = 111
权值相同时
由于 HTML 代码的执行特点时从上往下执行,因此在权值相同的情况下,后面的选择器会覆盖前面的选择器相同的属性
例:

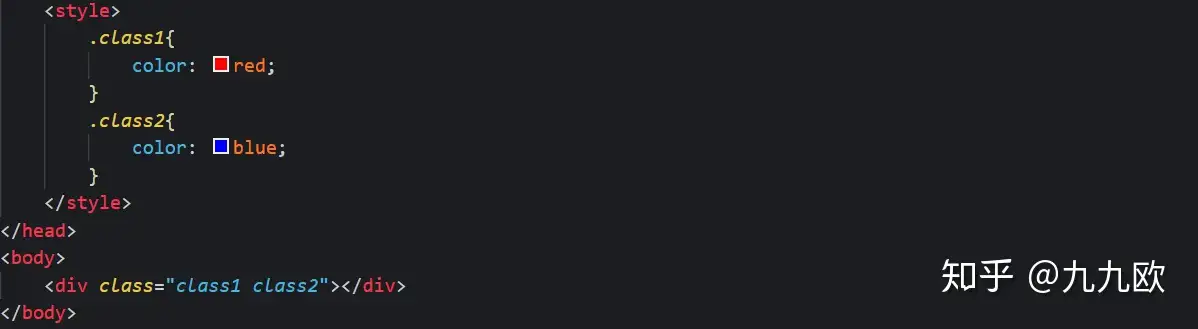
两个类选择器同时选中 div 元素,且 color 属性发生冲突,此时生效的是后面的 class2,因此元素的前景色为蓝色
权值不同时
两种选择器覆盖了同一属性,此时权重高的选择器生效。
例:

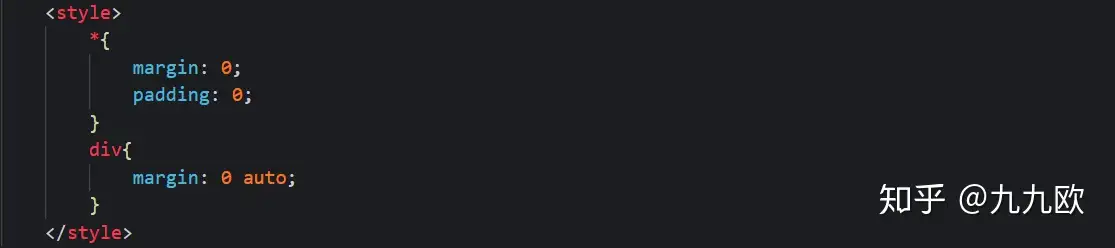
当前形况下,元素选择器的权值为 1,大于通配选择器的权值 0,因此对 div 生效的样式应该是元素选择器里的样式。
权值跃迁
权值跃迁讨论的问题是,当有 11 个元素选择器和 1 个类选择器同时选中同一元素时,哪个选择器的样式会生效。
结论是:权级高的选择器的样式会生效。
理解方式 1 因为权值不能跃迁,也就意味着无论有多少个 0 级的选择器,生效的仍然是 1 级选择器,因为选择器的权级无法跃迁。 理解方式 2 CSS 里面的进制并不是 10 进制,而是 256 进制,所以 10 个低级选择器并不能等于 1 个高级选择器
其他选择器
伪类选择器
属性选择器
- 伪类选择器和属性选择器的权重相当于类选择器的权重,权级为 2 级。
伪元素选择器
- 伪元素选择器的权重相当于元素选择器的权重,权级为 1 级。
子代选择器
后代选择器
- 子代和后代有可能是元素选择器、类选择器、id 选择器,因此要根据具体情况来具体分析。
总结
常见选择器中:
- 通配符选择器权值为 0,权级为 0;元素(标签)选择器权值为 1,权级为 1;类选择器权值为 10,权级为 2;id 选择器权值为 100,权级为 3;内联样式权值为 1000,权级为 4;!important 权值为 10000,权级为 5.
- 权值相同时,根据 HTML 代码从上到下执行的特点来说,后面的选择器会覆盖前面的
- 权值不同时,权重高的选择器生效
- 权重计算时,权级高于一切,只要权级高,权重就是高,权级一样的时候,再去计算具体权重。
- 伪类选择器和属性选择器的权重相当于类选择器的权重,权级为 2 级。伪元素选择器的权重相当于元素选择器的权重,权级为 1 级。子代和后代有可能是元素选择器、类选择器、id 选择器,因此要根据具体情况来具体分析。